Modify VScode Markdown Theme
Description:
Similar to my onetastic post, this will cover how to change the theme for vscode for markdown files. So many themes in VScode cover programming languages well but leave Markdown in a very odd coloring scheme. The following actions will allow you to color your markdown notes whatever colors you want!

To Resolve:
-
Open a markdown document in VScode. Type
Ctrl+Shift+pand select ‘Developer: Inspect TM Scopes’. Copy down the different headings likemeta.paragraph.markdownandmarkup.heading.markdownin a separate document. - Google ‘color picker’ and start getting ideas for what colors you want certain things to look like. Another idea is to look at your theme you are using in VSCode and try to match their colors.
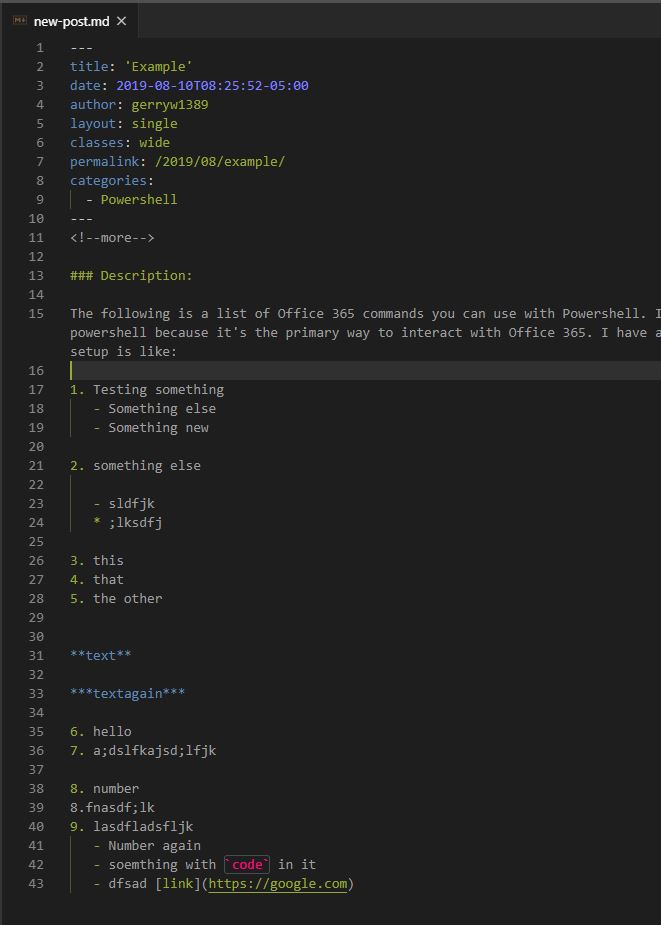
- For example:
- Dimmed Monokai 1
- Dimmed Monokai 2
- Look for
Key name = string / Settings = foreground = #9AA83A
-
Once you have your settings and colors, just modify your
settings.xmlor your*.code-workspacefile like so:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
"editor.tokenColorCustomizations": { "comments": "#9E9E9E", "textMateRules": [ { "scope": "meta.paragraph.markdown", // regular text "settings": { "foreground": "#9E9E9E" } }, { "scope": [ "markup.heading.markdown", // All headings and their text "markup.fenced_code.block.markdown", // code blocks and everything between them "markup.list", //Just the hypens, not the text "markup.underline", "markup.bold", "markup.italic", "meta.separator.markdown", ], "settings": { "foreground": "#9AA83A" } } ] }, "workbench.colorCustomizations": { "editorCursor.foreground": "#9AA83A" }, "workbench.colorTheme": "Monokai Dimmed"
- For an up-to-date reference, check out my VScode Settings.json
Comments